OVERVIEW
To begin this collection of articles, it only makes sense to do an overview before diving into the specific areas of the project. So, what is this? Paint Knight is my senior project as part of my Digital Media & Design major and Game Design concentration at UConn. The project itself is a 2D platformer built using the Unity game engine, Visual Studio and Github for the technical stuff and Adobe Illustrator and Photoshop for the artistic stuff.
When this project was pitched during the Fall 2021 semester, I planned for it to mainly be about showcasing my ability to make art. I wanted the mechanics to remain as simple as possible so that it wouldn’t take up a ton of time to code. Basic gameplay + nice graphics = project. I had no real plans for a story outside of the player being a knight who uses paint as a weapon and is trying to bring color to a monochrome world. In truth, while some more plot was added during the Fall semester (Paint Knight getting doubt from the crowd), the story has mostly been in the background.
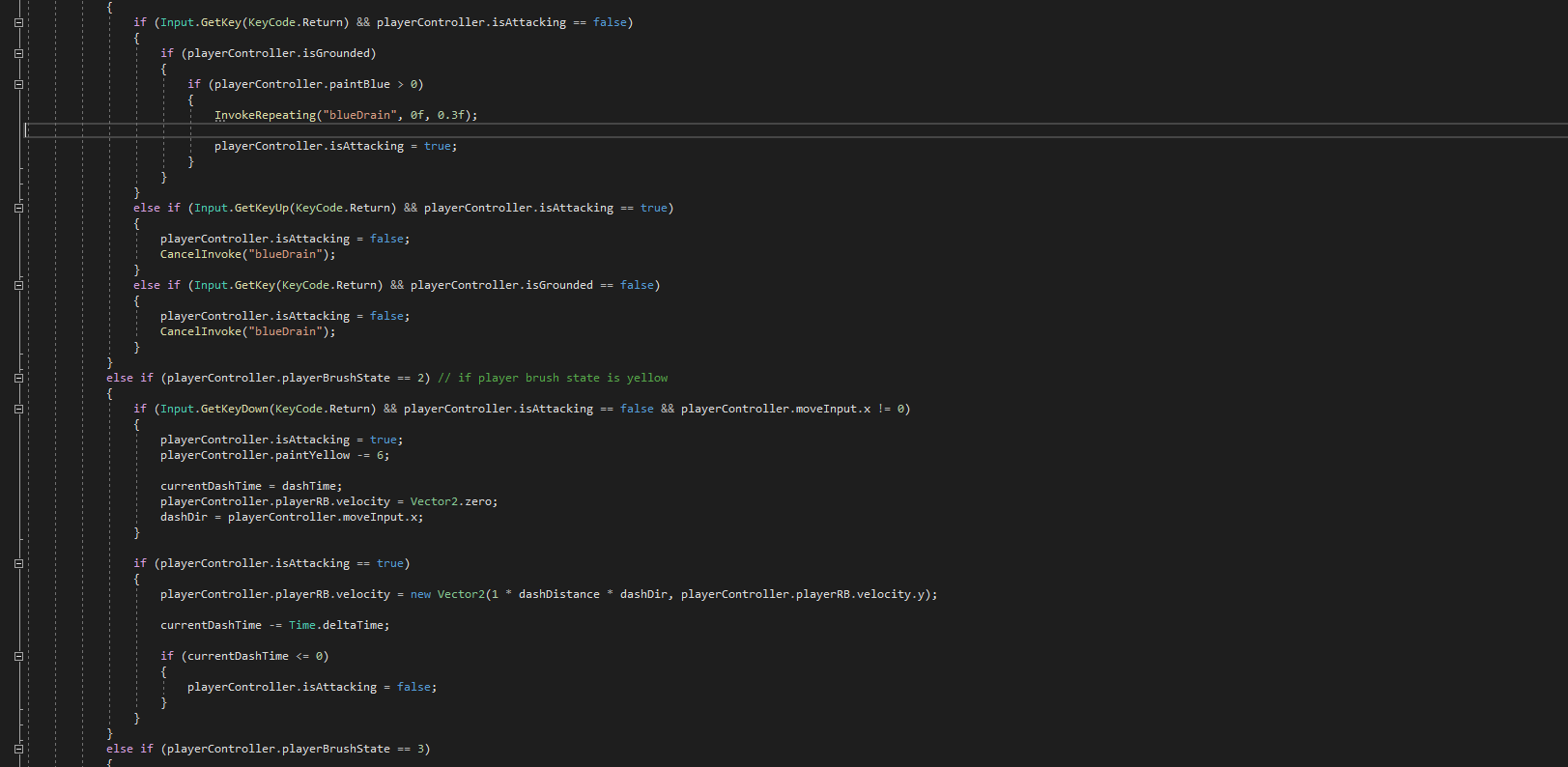
The gameplay is equally as simple, not only to allow for me to work on the art but also because I am not as experienced with coding, especially after having focused on art for the last few semesters. This project is easily the biggest and most complex coding project I have undertaken and let me say, someone should get some good marinara sauce for all the spaghetti code under the hood. The Spring semester made me realize this beauty as I worked many days attempting to get the boss off the ground (literally. Getting him to jump correctly was a nightmare).
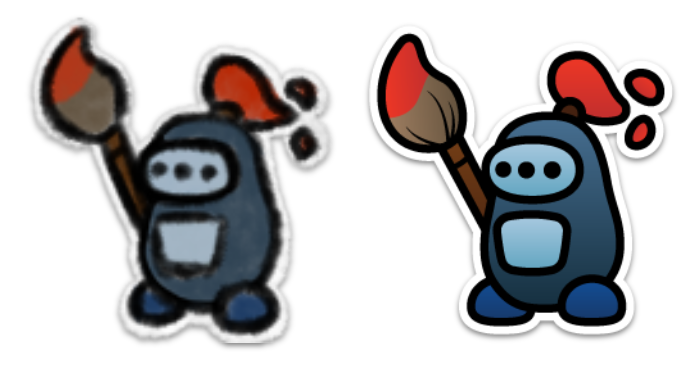
For both a specific style reason and to help with time management, the game uses a very choppy and vector based style akin to Paper Mario. I have always been very drawn to the eye popping color, thick-lined cutesy style those games have created and wanted to take a stab at creating my own spin on such a look. Most of the work was first brainstormed in Photoshop before moving to Illustrator, though less important and impactful assets were created directly without an initial brainstorm. I will say, seeing your final art in the project, animations and all, brings a great sense of pride and motivation to keep pressing forward and a preview of what is to come.
To end this overview, I want to mention the project timeline. For the most part, the progress being made has been mostly smooth, though hiccups are always going to appear at some point, this is game development after all. Through this timeline, compromises, sacrifices and changes were made to achieve a product as close to my initial vision as time and my skill level would allow. I am extremely proud of what I have achieved.